
طريقة عمل واجهة لمدونات بلوجر سهلة جدا
أولا عليك إنشاء مدونة جديدة في بلوجر (حبذا لو كانت بنفس حسابك الذي تستخدمه)

ثم توجه في مدونتك الجديدة إلى:
تصميم > تحرير html > الرجوع إلى النموذج القديم (تجده أسفل الصفحة)

سيطلب منك التأكيد على خيارك قم بالموافقة
سيظهر لك الآن صندوق أكواد شبيه بالصندوق القديم لكنك ستلاحظ غياب بعض العناصر التي تعودنا عليها
مثل ( توسيع القالب - تنزيل نسخة احتياطية - عناصر الصفحة ... )
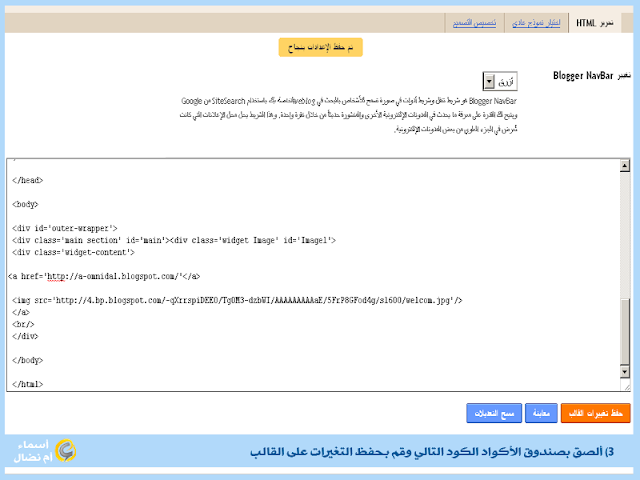
قم بحذف الأكواد التي في الصندوق جميعا ثم ألصق به الكود التالي
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" dir="<$BlogLanguageDirection$>">
<head>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiC41e6lhwIavKU9K7_hKNNGt-3Gvv9XHxQtXH78ebpQQl0dBdb99eZIKxb6lt-YfAU0mcfjHGGG_3PgWsvGceSE8BQZ3sCblad61QFb3bDzVwDhXdRzCnMEZCwDsLj8Wjf-mJ5L2XpYg/s1600/asma-logo2.png' rel='shortcut icon'/>
<title><$BlogPageTitle$></title>
<$BlogMetaData$>
<style type="text/css">
/*
-----------------------------------------------
Blogger Template Style
By : Asma Om NidaL | Blogger In Arabic
URL : http://a-omnidal.blogspot.com/
----------------------------------------------- */
#navbar-iframe { display: none !important; }
body {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNKpnzsKwX6nH9SmVyaUYXtZFR0nHveocairMVJzwX43J0tsP9h0uwSkneQDTAf3EZ5CcoCKvhxoy_zuORUbjD54XZokJyaPN8g0YWsAmgEh2jPgO6_S75Kmgs2fmnkNqT3zOTQ0uxRPY/s1600/bg.jpg);
margin:0;
font: 15px bold Arial;
color:#000000;
}
#outer-wrapper {
margin: 0;
margin-right: 50px;
}
</head>
<body>
<div id='outer-wrapper'>
<div class='main section' id='main'><div class='widget Image' id='Image1'>
<div class='widget-content'>
<a href='http://a-omnidal.blogspot.com/'</a>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYaqelQrYXrCH_d5qX_GM1MsvSwwYIfPzh4AH7CgPxBCYwLBozAryRqwk7HC64IUCg_2AHNK4nz6bcY2fjndenW2HMeiEaYRWNGcWZCALDybrJYC7oU7hPwubjTVNzPIREv40SMWz_nF0/s1600/welcom.jpg'/>
</a>
<br/>
</div>
</body>
</html>
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYaqelQrYXrCH_d5qX_GM1MsvSwwYIfPzh4AH7CgPxBCYwLBozAryRqwk7HC64IUCg_2AHNK4nz6bcY2fjndenW2HMeiEaYRWNGcWZCALDybrJYC7oU7hPwubjTVNzPIREv40SMWz_nF0/s1600/welcom.jpg
وغيّر رابط مدونتي برابط مدونتك التي تريد أن يتوجه لها الزائر من الواجهة
<a href='http://a-omnidal.blogspot.com/'</a>
يمكنك تغيير صورة الخلفية 'الباترن' الذي وضعته ليلائم واجهة مدونتي
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNKpnzsKwX6nH9SmVyaUYXtZFR0nHveocairMVJzwX43J0tsP9h0uwSkneQDTAf3EZ5CcoCKvhxoy_zuORUbjD54XZokJyaPN8g0YWsAmgEh2jPgO6_S75Kmgs2fmnkNqT3zOTQ0uxRPY/s1600/bg.jpg);
استبدل رابط صورة الباترن برابط الصورة التي تود إظهارها بالخلفية
أو يمكنك استبدال الصورة بلون موحد وذلك باستبدال الكود السابق بهذا الكود
background: #6699FF;
مع تغيير كود اللون #6699FF بكود اللون الذي يناسبك (يمكنك الاستعانة بهذه الصفحة)
قم بحفظ تغييرات القالب وشاهد واجهة مدونتك الجديدة
◕‿◕
لا أبيح ولا أسمح إزالة حقوق تصميم الكود أو نقل الموضوع بدون ذكر المصدر












11 التعليقات:
ممكن قالب مدونتك ياختى
اعجبني موضوعك ..
بقد واجه مشكلة في الكود ..
بعدان نخت الكود اظهر لي هذه الرسالة .
"لا يمكن توزيع القالب الخاص بك لأنه غير منسق بشكل جيد. الرجاء التأكد من إغلاق كافة عناصر XML بشكل صحيح.
رسالة خطأ XML: Reference is not allowed in prolog."
؟؟؟؟؟
@mustino
أتمنى أن تقوم بصياغة سؤالك مجددا أخي فلم أفهم المشكلة بالضبط لتداخل الحروف ..!!
على كل، الطريقة مجربة من طرف أكثر من مدون وسليمة بإذن الله، لابد أنك سهوت عن إحدى المراحل التي بالشرح
أعد تطبيقها فقط وستفلح معك إن شاء الله ^^
@وليد المجدلاوي
وعليكم السلام ورحمة الله وبركاته
أرجو المعذرة أخي ليتعذّر علي تلبية طلبك في الفترة الحالية لظروف شخصية
إن شاء الله في وقت لاحق
السلام عليكم
اختي لمن افهم الشرح جيدا
هل اقوم بنشاء حساب جديد في البلوقر وهل اقوم بنسخ الاكواد التي وضعتها في الحساب الجديد بعد مسح كل مافيه
لني لم افهم الصيغه هذي الذي طرحتها
سيطلب منك التأكيد على خيارك قم بالموافقة
سيظهر لك الآن صندوق أكواد شبيه بالصندوق القديم لكنك ستلاحظ غياب بعض العناصر التي تعودنا عليها
الرجو التوضيح وشكرا
@1
سأحاول تدعيم الشرح بالصور قريبا بإذن الله لمزيد من التوضيح
جزاك الله كل خير اختي
شكرا علي ماتقومين به من جهود
@1
تمت إضافة صور لتوضيح الشرح ،،
جزاك الله كل خير اختي الشرح واضح تسلمي اختي
انا مشيت مع الخطوات كلها لمن نسخت الكود بدل الي مسحنه
يضهر معي هاكذا
لا تشتمل هذه المدونة الإلكترونية على أية رسائل. الرجاء إضافة رسالة واحدة على الأقل من أجل المعاينة. [إغلاق]
@1
أجل أخي تظهر هذه الرسالة عندما تقوم بمعاينة القالب
قم بحفظ التغيرات واستعرض المدونة مباشرة بدون معاينة
مشكوررررررررررررررررررررررررررررررررره اختي
زبطت معي تسلم يدك اختي جزاك الله كل خير
إرسال تعليق